Cara Membuat Kotak Scrollbar di Postingan Blog
Apa itu Scrollbar? scroolbar disini maksudnya sebuah media yang digunakan untuk meringkas tulisan panjang dalam sebuah kotak yang bisa di scrool sehingga menampilkan isi keseluruhan tulisan. Model seperti ini sering kita lihat pada postingan blog yang membahas tentang kode-kode pemrograman.
Scrollbar memiliki banyak jenis untuk meringkas tulisan panjang, namun pada postingan ini admin akan membahas 3 jenis scrollbar yaitu:
Sebelum membahas apa-apa saja jenisnya, admin akan memberikan penjelasan untuk meletakkan kode-kode setiap jenis scrollbar.
Caranya:
-Silahkan masuk di halaman posting blog.
-Selanjutnya pada halaman tersebut ada terdapat dua menu yaitu : Compose dan HTML.
-Lalu copylah kode-kode scroll dibawah ini dan paste kan pada halaman menu HMTL.
-Setelah itu, masuk ke halaman menu Compose dan pastekan lah kode-kode atau tulisan yang ingin ditampilkan tepat di halaman kotak scrollbar yang telah dibuat (pada Tulisan Masukkan Tulisan Anda Disini).
Berikut ini adalah Jenis-jenis Scrollbar yang akan dibahas pada postingan ini:
Sebelum membahas apa-apa saja jenisnya, admin akan memberikan penjelasan untuk meletakkan kode-kode setiap jenis scrollbar.
Caranya:
-Silahkan masuk di halaman posting blog.
-Selanjutnya pada halaman tersebut ada terdapat dua menu yaitu : Compose dan HTML.
-Lalu copylah kode-kode scroll dibawah ini dan paste kan pada halaman menu HMTL.
-Setelah itu, masuk ke halaman menu Compose dan pastekan lah kode-kode atau tulisan yang ingin ditampilkan tepat di halaman kotak scrollbar yang telah dibuat (pada Tulisan Masukkan Tulisan Anda Disini).
Berikut ini adalah Jenis-jenis Scrollbar yang akan dibahas pada postingan ini:
1.Scroll Horizontal
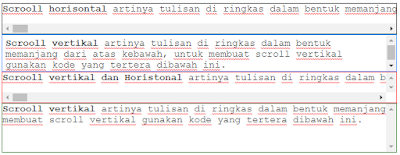
Scrooll horizontal artinya tulisan di ringkas dalam bentuk memanjang.
Berikut ini kodenya:
Hasilnya:
2.Scroll Vertikal
Scroll vertikal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah.
Berikut ini kodenya:
Hasilnya:
3.Scroll Vertikal dan Horizontal
Scroll vertikal dan Horistonal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah serta kekiri dan kanan.
Berikut ini kodenya:
Hasilnya:
Scroll Vertikal
Scrol vertikal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah, tapi untuk kode HTMlL yang digunakan dalam kode ini sedikit berbeda.
Berikut ini kodenya:
Hasilnya:
<div style="border:1px solid black;width:auto ;height:50px;overflow-y:hidden;overflow-x:scroll;">
<p style="width:2500%;">
MASUKKAN TULISAN ANDA DISINI
</p>
</div>
<p style="width:2500%;">
MASUKKAN TULISAN ANDA DISINI
</p>
</div>
Hasilnya:
2.Scroll Vertikal
Scroll vertikal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah.
Berikut ini kodenya:
<div style="background-color: #f0f0f0; border: 1px solid #1E90FF; height: 100px; overflow: auto; padding: 5px; width: auto;">
MASUKKAN TULISAN ANDA DISINI
</div>
MASUKKAN TULISAN ANDA DISINI
</div>
Hasilnya:
Scroll vertikal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah, untuk membuat scroll vertikal gunakan kode yang tertera dibawah ini.
3.Scroll Vertikal dan Horizontal
Scroll vertikal dan Horistonal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah serta kekiri dan kanan.
Berikut ini kodenya:
<div style="border:1px solid red;width:auto;height:50px;overflow-y:scroll;overflow-x:scroll;">
<p style="width:2500%;">
MASUKKAN TULISAN ANDA DISINI
</p>
</div>
<p style="width:2500%;">
MASUKKAN TULISAN ANDA DISINI
</p>
</div>
Hasilnya:
Scrooll vertikal dan Horistonal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah serta kekiri dan kanan, untuk membuat scroll vertikal, horisontal gunakan kode yang tertera dibawah ini.
Scroll Vertikal
Scrol vertikal artinya tulisan di ringkas dalam bentuk memanjang dari atas kebawah, tapi untuk kode HTMlL yang digunakan dalam kode ini sedikit berbeda.
Berikut ini kodenya:
<div style="border:1px solid red;width:auto;height:50px;overflow-y:scroll;overflow-x:scroll;">
<p style="width:2500%;">
MASUKKAN TULISAN ANDA DISINI
</p>
</div>
<p style="width:2500%;">
MASUKKAN TULISAN ANDA DISINI
</p>
</div>
Hasilnya:
Demikianlah cara membuat kotak scrollbar di postingan blog, semoga bermanfaat dan terimakasih.

mantap gan :)
ReplyDeletemantap nih
ReplyDelete